안녕하세요. 이번 프로젝트에서 프론트 엔드 담당 건브로입니다.
이번에 동기들과 프로젝트를 하게 되었어요.
Feeding Plants란 말 그대로 식물 키우기 웹이에요.
1. react router 세팅
오늘 라우터 세팅까지 해서 끝냈다. 나중에 라우터를 더 세팅해야 할 것 같지만, 일단 여기까지 했다.
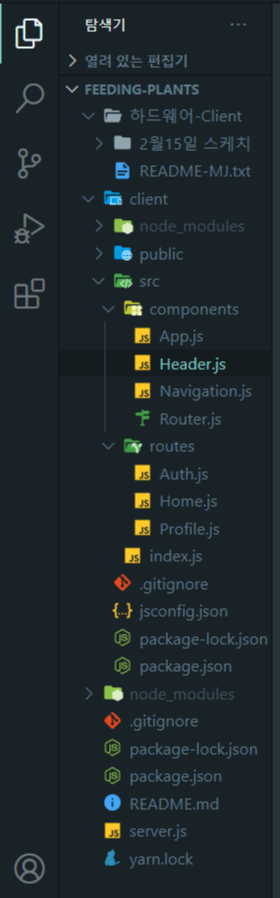
폴더 형식들은 현재 아래 사진과 같이 구성되어 있다.

소스 코드는 아래의 링크를 참고하면 된다..
github.com/0-ho98/feeding-plants
0-ho98/feeding-plants
화분을 키워봅시다. Contribute to 0-ho98/feeding-plants development by creating an account on GitHub.
github.com
폴더의 구성은 니꼬쌤 강의를 보면서 익힌 폴더 구성이다.
오늘은 딱히 새로운 기술을 쓰지는 않았고, 기존에 알고 있던 기술인
훅과 props만 사용했다. 앞으로 내가 만들어야 할 것은
1. isLogin 값에 따라서 Header.js, Home.js의 내용이 바뀌기
로그인한 사람과 로그인 안 한 방문자에게 주는 화면은 달라야 한다.
그래서 Header.js와 Home.js는 isLogin에 따라서 바뀌어야 한다.
2. 백엔드 담당자와 인증에 관해서 같이 찾아보고 공부하기
첫 번째 해야 하는 거는 해본 적이 있어서 괜찮지만,
인증에 관해서 해본 적이 없다. 물론 백엔드 담당자도 인증에 대해서 만들어 본적이 없어서
같이 연구해가면서 맞춰야 한다.
3. 아두이노 키트가 주는 데이터에 맞게 화면에 값이 그림으로 나오게 하기
아두이노 키트가 토양의 온도를 측정해서 해당 식물이 잘 자랄 수 있는 환경이라면,
그 데이터에 맞게 웹의 화면에는 잘 자라나고 있는 식물을 그려내면 된다.( ex ) 레벨 )
마치 강아지 키우기 어플처럼 식물을 키운다.
웹으로 식물을 조작할 수 없지만, 내가 식물에게 물을 주고 정성껏 보살핀다면, 웹에서는 잘 자라나고 있는 식물을 볼 수 있을 것이다. 물론 일하고 있는 직장이라든가 학교에서 식물의 상태를 확인할 수 있어야 한다.


'개발 일기' 카테고리의 다른 글
| [개발 일기] 왕초보 시작반 1주차 by 스파르타코딩클럽 (0) | 2021.06.20 |
|---|---|
| [개발 일기] Feeding Plants 만들기 #2 (0) | 2021.02.17 |
| [개발 일기] 트위터 클론 코딩 #3 by 니꼬쌤 (0) | 2021.02.10 |
| [개발 일기] 트위터 클론 코딩 #2 by 니꼬쌤 (0) | 2021.02.10 |
| [개발 일기] 트위터 클론 코딩 #1 by 니꼬쌤 (0) | 2021.02.08 |