안녕하세요! 건브로입니다!
현재 트위터 클론 코딩에서 인증 관련 주제로 코딩하고 있어요.
지금은 강의를 보면서 배우고 있는데, 강의가 없었다면 저는 어떻게 이렇게 배울 수 있을지
생각했어요. 순수 구글링 해서 찾기도에도 정말 오랜 시간이 걸릴 텐데 니꼬쌤 존경합니다!😊
1. Login Form part One
//Auth.js
import React, { useState } from "react";
const Auth = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const onChange = (event) => {
const {target:{
name, value
}}=event;
console.log(name);
if(name==="email"){
setEmail(value);
}else if(name ==="password"){
setPassword(value);
}
};
const onSubmit = (event) => {
event.preventDefault();
};
return (
<div>
<form onSubmit={onSubmit}>
<input
name="email"
type="text"
placeholder="Email"
required
value={email}
onChange={onChange}
/>
<input
name="password"
type="password"
placeholder="Password"
required
value={password}
onChange={onChange}
/>
<input type="submit" value="Log In" />
</form>
<div>
<button>Continue with Google</button>
<button>Continue with Github</button>
</div>
</div>
);
};
export default Auth;
이 코드는 회원가입과 로그인을 불리언 값에 따라 달리 보일 수 있게 하는 코드다.
여기서 핵심은 useState()이다. useState를 이용해서 아이디와 비밀번호를 변경할 때마다 값을
가져올 수 있다는 장점이 있다.
2. Creating Account
//Auth.js
import { authService } from "myBase";
import React, { useState } from "react";
const Auth = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [newAccount, setNewAccount] = useState(true);
const onChange = (event) => {
const {
target: { name, value },
} = event;
console.log(name);
if (name === "email") {
setEmail(value);
} else if (name === "password") {
setPassword(value);
}
};
const onSubmit = async (event) => {
event.preventDefault();
try {
let data;
if (newAccount) {
// create account
data = await authService.createUserWithEmailAndPassword(
email,
password
);
} else {
//log in
data = await authService.signInWithEmailAndPassword(
email,
password
);
}
console.log(data);
} catch (error) {
console.log(error);
}
};
return (
<div>
<form onSubmit={onSubmit}>
<input
name="email"
type="text"
placeholder="Email"
required
value={email}
onChange={onChange}
/>
<input
name="password"
type="password"
placeholder="Password"
required
value={password}
onChange={onChange}
/>
<input type="submit" value={newAccount ? "Create Account" : "Log In"} />
</form>
<div>
<button>Continue with Google</button>
<button>Continue with Github</button>
</div>
</div>
);
};
export default Auth;
코드가 좀 더 추가가 됐다. 추가된 코드들은 오로지 firebase를 사용하기 위한 코드들이다.
여기서 핵심은 newAccount이다. 이 값에 따라서 로그인 화면이 나올 것인지,
회원 가입하는 화면이 나올지 결정해주기 때문이다.
<주의할 점!>
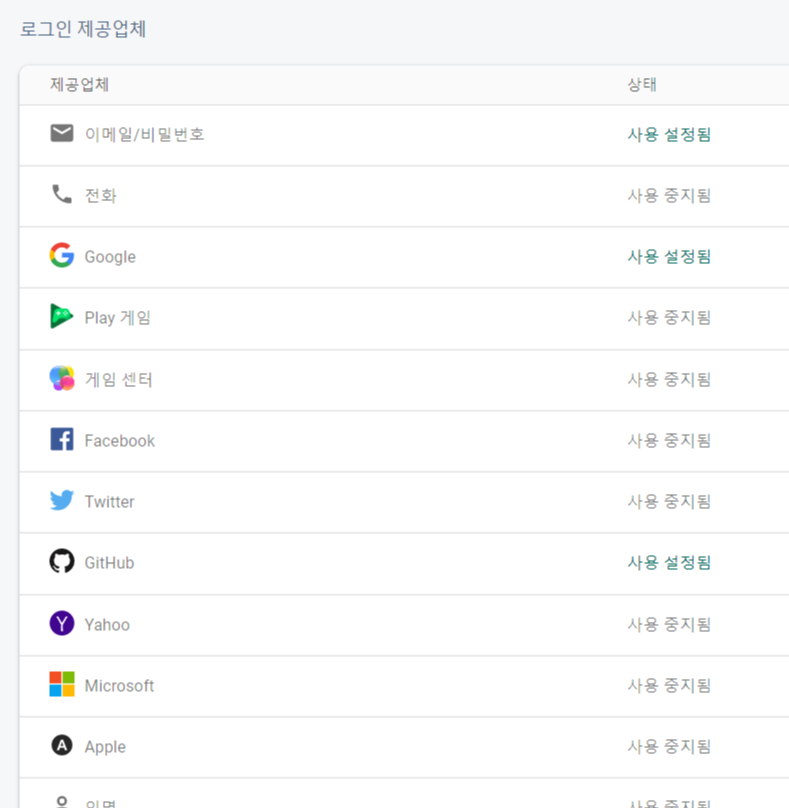
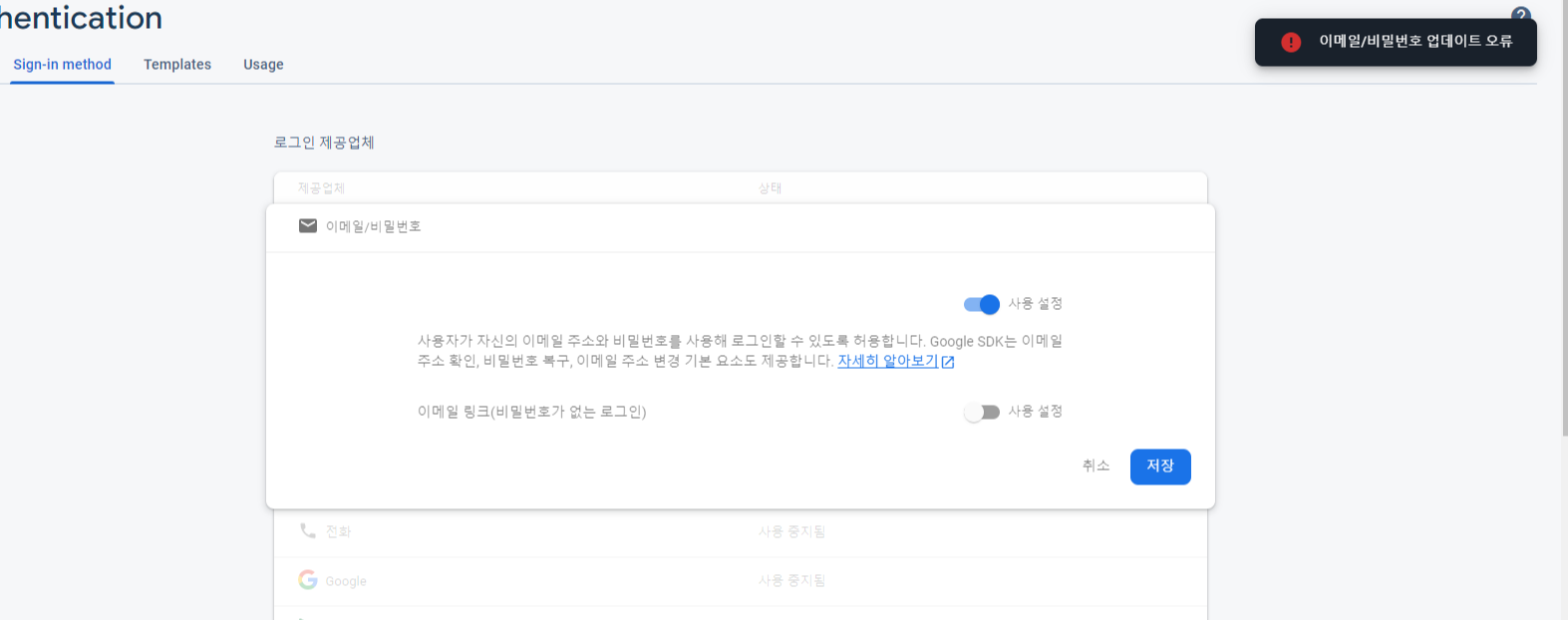
firebase에서 Authentication(인증) 기능을 사용하기 위해서는 아래의 접은 글을 열어서 똑같이 설정해야 한다.


이렇게 설정하면 되지만, 이렇게 설정하기 전에 나는 문제가 있었다.🤦♂️🤷♂️🤷♂️🤷♂️

이렇게 문제가 있을 때는 크롬에서 시크릿 모드를 사용하면 해결된다.
시크릿모드 말고 다른 방법으로 해결하고 싶다면 아래의 스택오버플로우에서 보면 된다.
stackoverflow.com/questions/65588846/getting-error-updating-email-password-on-firebase
Getting Error Updating Email/Password on Firebase
I am having error on Firebase. When I am trying to enabled Email and Password for Authentication. I am getting error like "ERROR UPDATING EMAIL/PASSWORD".
stackoverflow.com
이메일/비밀번호, 구글은 사용하기 쉬운데, 깃허브는 조금 어렵다.
깃허브 사이트에 들어가서 setting에 들어간 뒤에 Developer settings에 들어가면 된다.
그 후 OAuth Apps를 클릭하면 된다. 그리고 "New OAuth App"를 클릭하고 나서 Homepage URL 부분은
firebase에서 제공해주는 URL을 복사하여 붙여 넣기 하면 된다. 그렇게 하면 github에서 Client ID와 Client secrets을 볼 수 있게 된다. 그 값들을 복사하여 firebase의 로그인 제공업체 github에 ID와 비밀번호를 넣으면 된다.
니꼬쌤이 persistence를 언급했으며, setPersistence는 무엇일까?
persistence는 "고집"이라고 해석이 되기도 하지만 "지속됨"이라는 말로 해석된다.
여기서는 "지속됨"이다. persistence에는 값이 총 3가지로 "LOCAL", "SESSION", "NONE"이 있다. 그러면 setPersistence는 지속됨을 설정할 수 있다는 것을 알 수 있다. 아래의 링크는 firebase의 persistence에 대해서 세세하게 나와있다.
https://firebase.google.com/docs/reference/js/firebase.auth.Auth?authuser=0#persistence_1
Auth | JavaScript SDK | Firebase
Reference for Auth
firebase.google.com
'개발 일기' 카테고리의 다른 글
| [개발 일기] Feeding Plants 만들기 #1 (0) | 2021.02.15 |
|---|---|
| [개발 일기] 트위터 클론 코딩 #3 by 니꼬쌤 (0) | 2021.02.10 |
| [개발 일기] 트위터 클론 코딩 #1 by 니꼬쌤 (0) | 2021.02.08 |
| [개발 일기] React.js와 Node.js 이용하기 시작 #2 by 나동빈님(프론트엔드와 서버 폴더 세팅) (1) | 2021.01.18 |
| [개발일기] React.js와 Node.js 이용하기 시작 #1 by 나동빈님(1강부터~7강까지) (1) | 2021.01.16 |