안녕하세요 건브로입니다.
node.js뿐만 아니라 자바스크립트도 해당하는 부분인데요.
node.js는 자바스크립트 실행기니까 당연히 해당합니다!
1. 이벤트 기반
node.js는 이벤트 기반으로 동작합니다.

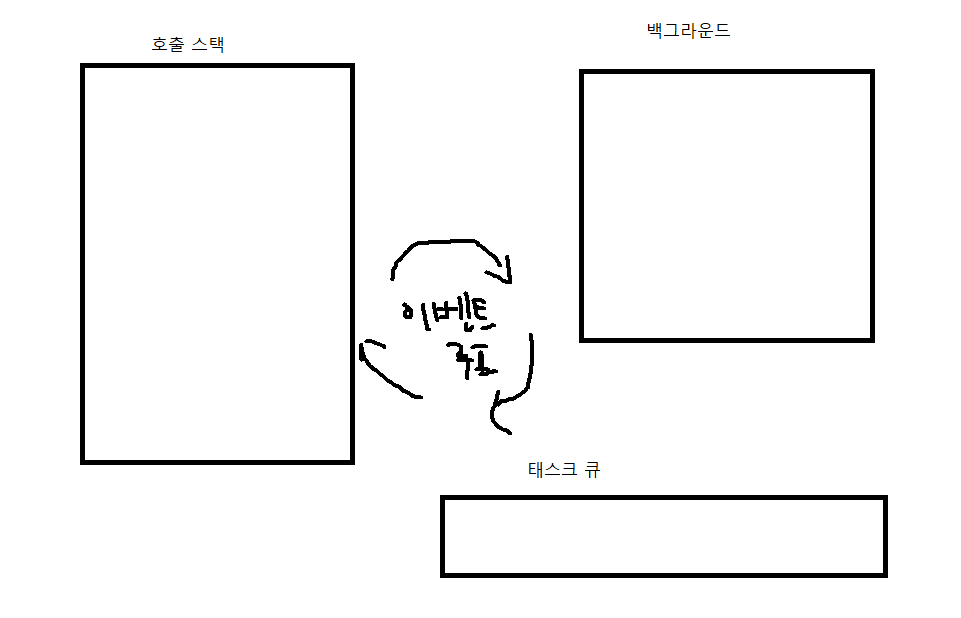
2. 이벤트 루프와 관련된 용어
이벤트 루프란 이벤트 발생 시 호출할 콜백 함수들을 관리하고,
호출된 콜백 함수의 실행 순서를 결정하는 역할을 담당합니다.
노드가 종료될 때까지 이벤트 처리를 위한 작업을 반복해서 루프라고 부릅니다.
백그라운드란 타이머나 비동기적으로 실행되는 이벤트 리스너들이 대기하는 곳입니다.
이 부분은 호출 스택과 동시에 돌아가므로 싱글 스레드 기반인
node.js가 아닌 다른 언어로 된 부분입니다.
태스크 큐란 이벤트 발생 후, 백그라운드에서는 태스크 큐로 타이머나 이벤트 리스너의 콜백 함수를 보냅니다.
콜백들이 정해진 순서대로 줄 서 있어서 콜백 큐라고도 합니다.
하지만 정해진 순서에도 예외가 있습니다.
Promise.then/catch와 process.nextTick는 우선 순위가 타이머보다 좋기 때문에 태스크 큐에서 먼저 실행됩니다.
3. 이벤트 루프 과정
const run = () =>{
play();
console.log('first');
}
const play = () => {
console.log('second');
}
run();
호출 순서가 어떻게 될까요?
결과는 second, first 순입니다.
왜냐하면 함수 실행한 호출 스택에 쌓이기 때문입니다.
그리고 스택은 LIFO이므로 나중에 온 함수가 먼저 끝납니다.
그림으로 알아보겠습니다.





위 코드가 이런 순서대로 이벤트 루프가 돌아갑니다.
제가 작성한 코드는 동기적으로 돌아가는 코드였고,
이번엔 타이머도 넣어 보겠습니다.
const run = () =>{
console.log('first');
setTimeout(()=>console.log('second'),3000);
console.log('third');
}
run();
결과는 first, third, second입니다.
그림으로 한 번 볼까요?






이렇게 console.log('second')가 마지막으로 실행되고 호출 스택은 비어지게 됩니다.
여기서 Anonyumous는 크롬에만 있는 전역 컨텍스트로 아시면 됩니다.
그리고 동기적으로 돌아가는 코드는 쉬운데, 비동기적으로 돌아가는 타이머나, 이벤트 리스너의 콜백 같은 경우는
잘 생각해봐야 합니다.
왜냐하면, 전역 컨텍스트인 Anonymous가 호출 스택에서 사라질 때까지
태스크 큐에 타이머의 콜백이나 이벤트 리스너의 콜백이 대기하고 있기 때문입니다.
오늘은 여기까지!

'관심있는 언어들 > Node.js' 카테고리의 다른 글
| [Node.js] REPL 사용 및 모듈 만들기 (0) | 2021.07.27 |
|---|---|
| [Node.js] 초보자의 JWT 정리 (2) | 2021.02.26 |
| [Node.js] 쿠키 (0) | 2021.02.14 |